Streamline the Co-signing Experience
Led the redesign of Credible's co-signing experience from start to finish including user flow, interaction design and visual design for both desktop and mobile.

Background
Why borrower need a co-signer?
Credible is the marketplace for student loans and student loan refinancing. Users fill one single form and they can compare rates from multiple lenders and choose the one that best fits their need. But this is not the full picture.
What is a co-signer?
Co-signers are responsible to pay back the loan if borrowers can’t. It’s like a backup plan for borrowers, which means less risk on the lender side. A co-signer could be the borrower’s spouse, parent, or friend.
A credit-worthy co-signer helps borrowers receive lower rates
If borrowers have good credit(750+), they can get the lowest rates and pay off their student loan as soon as possible. But not all borrowers have 750+ credit score and there are even some borrowers whose credit score is not high enough to get an offer. That's the time borrower need a co-signer who have better income and credit score to help borrowers get access to lower rates.
Why does adding co-signers matter?
For borrowers, adding a co-signer help them get access to better rates. For Credible, having more borrower receive lower rates will potentially increase the number of people closing loans with us.
Problem
Users are not adding co-signers
Even though we provide the option to add co-signers and communicate the benefits of adding co-signer to borrowers, there is only a small number of users finish the process of adding co-signer. So I paired with Product Manager and started to investigate the reasons behind it.
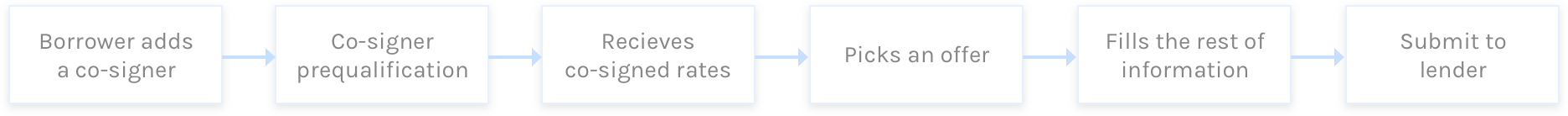
Old user flow

User Research
The process is long and not transparent
I talked to Client Success team, read chatting transcript and watching screen recordings to better understand the pain points and challenges users are facing on current co-signing experience.
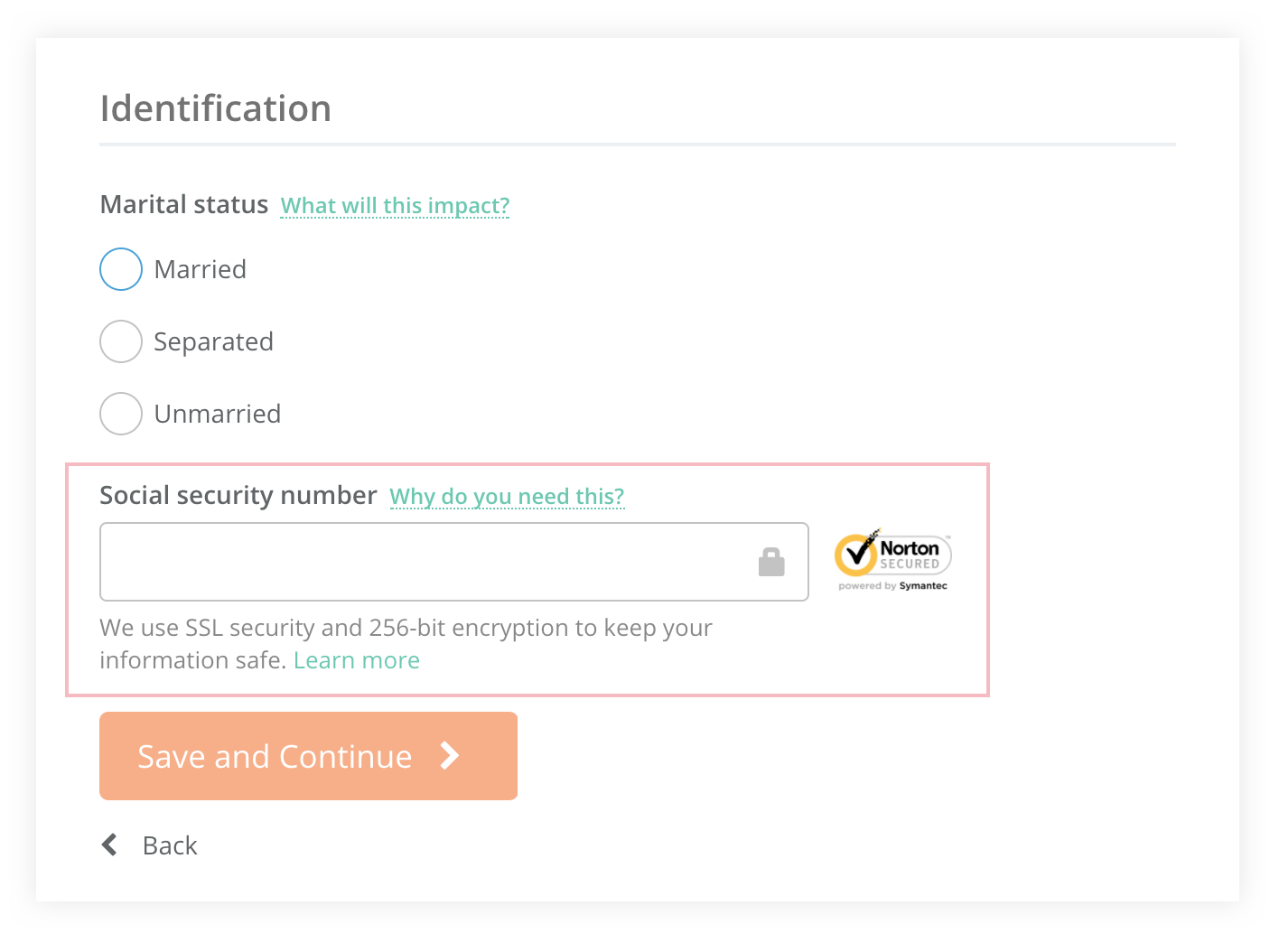
Long form and sensitive data
In order get rates from multiple lenders, users have to provide all the required information from multiple lenders, which makes the form really long(20+ questions). Users also have to provide every sensitive information like SSN to see their new rates.

Sometimes leads to worse rates
Borrowers can only receive better rates if the co-signer they add have a better credit score. But not everybody knows exactly their credit score so sometimes after going through the long process, borrowers get worse rates. And their co-signers get a hard credit inquiry on credit reports.

Borrower can’t decide who to add
Borrowers can only add one person as their co-signers. But borrower can’t see the final rates and have no idea how different co-signers will affect the final results. Because of this borrowers have a hard time deciding who to add as their co-signers.

All the three research findings all leads to one major problem: users can't see the impact of adding their co-signer before they make a high commitment to Credible or lenders. How can we provide more visibility/transparency to users in the earlier process with low cost?
What if users can see co-signer rates before they submit the application to lenders?
Reframe the Problem
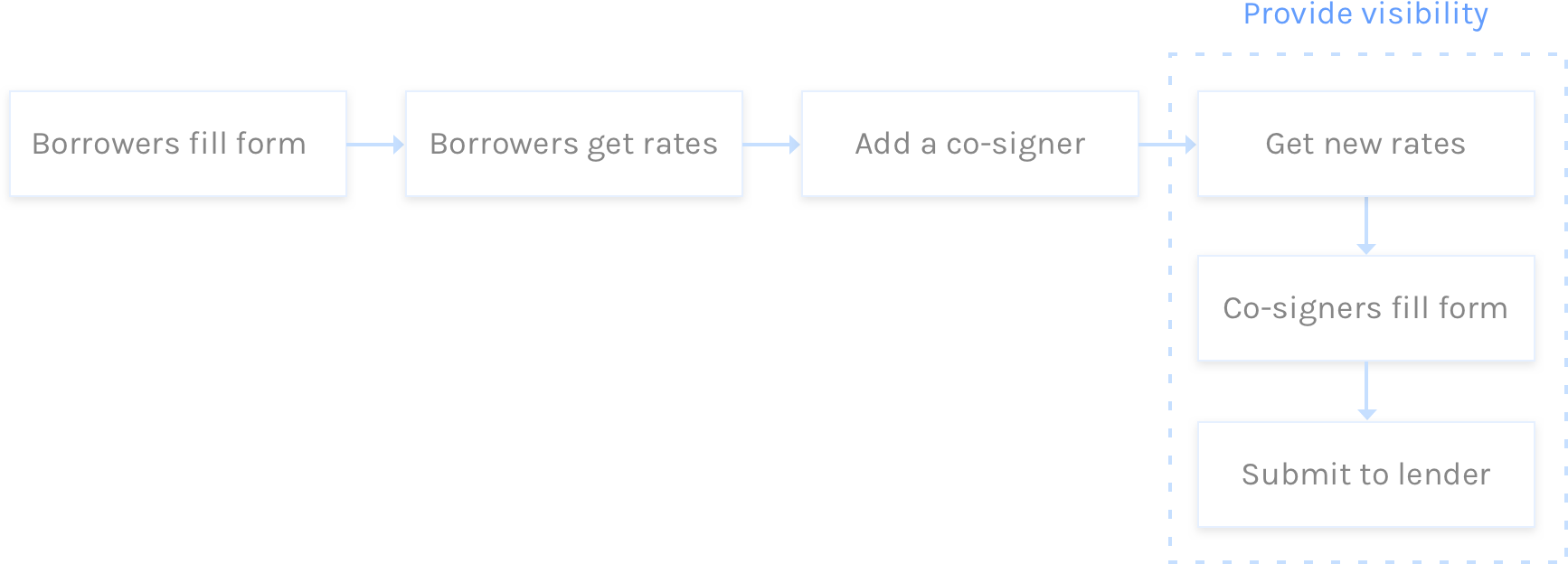
Provide visibility in the earlier process
Before jumping into the design, it’s important and understand the problem and make sure all the stakeholders are aligned with the same design goal. So I talked to product manager, loan operation and client success team and align with the following goals:
- Minimize the effort for co-signers to check rates
- Help borrower understand the impact of adding co-signer
- Provide useful information for borrower to decide who to add as their co-signer
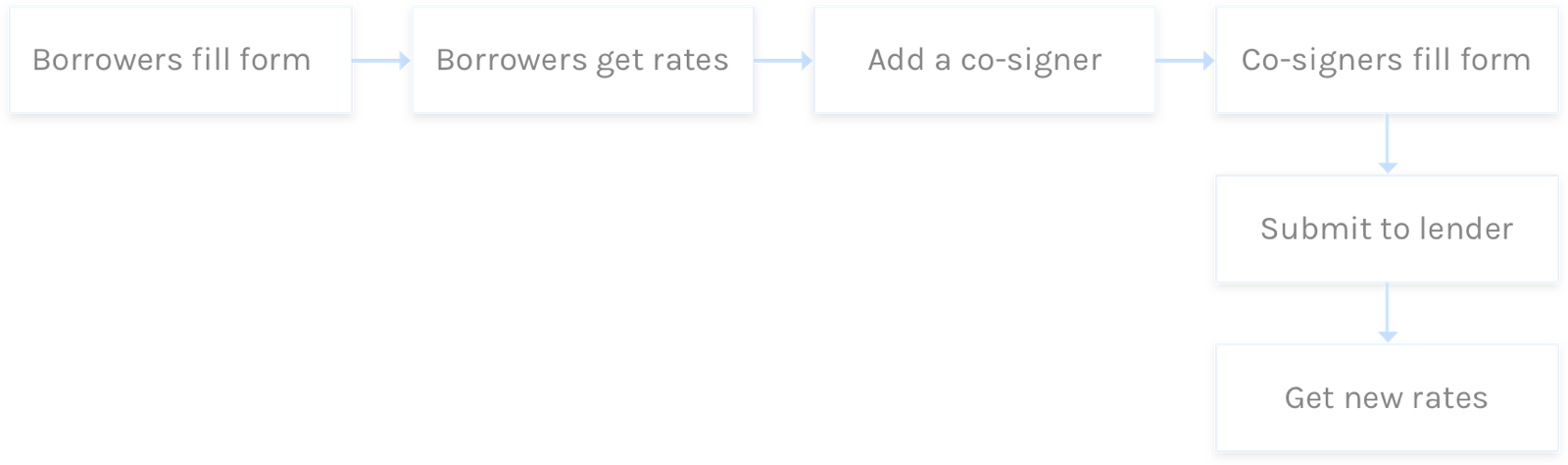
New user flow

Solution
Co-signer pre-qualification
What is prequalification? - Using the basic information to find user's credit profile and compare with lender's criteria and rate table to give user precise rates.
Different from what the lenders do, the process of checking users profile is a soft credit inquiry, which will not stay on user's credit profile and won't affect their credit score. So borrowers and co-signers can check their pre-qualified rates on Credible first without submitting to lenders. Thus,
Borrowers know the impact of adding a co-signer first
If the co-signed rates are lower, a borrower can move forward with current co-signer, if not borrower can try to add another co-signer.
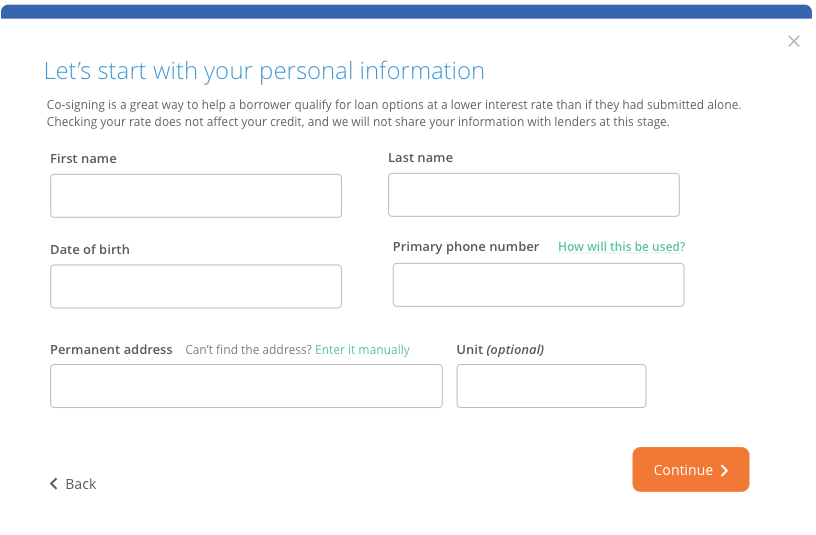
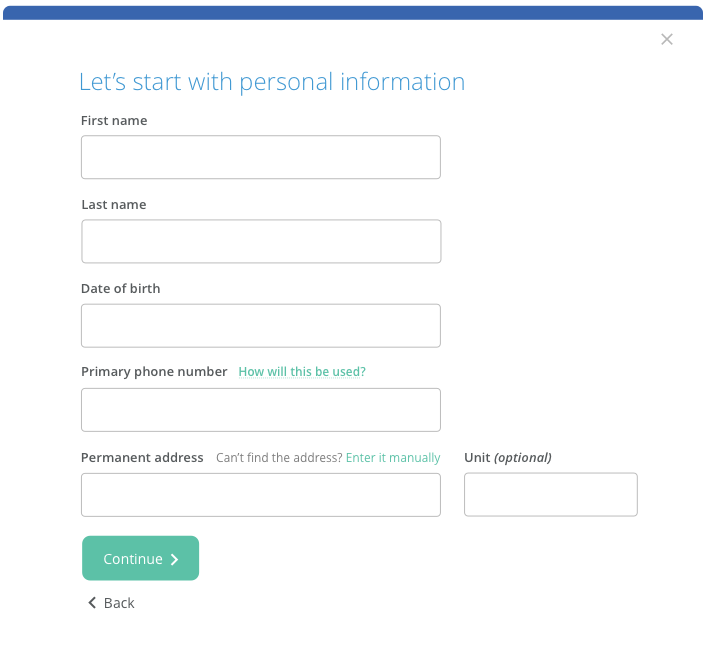
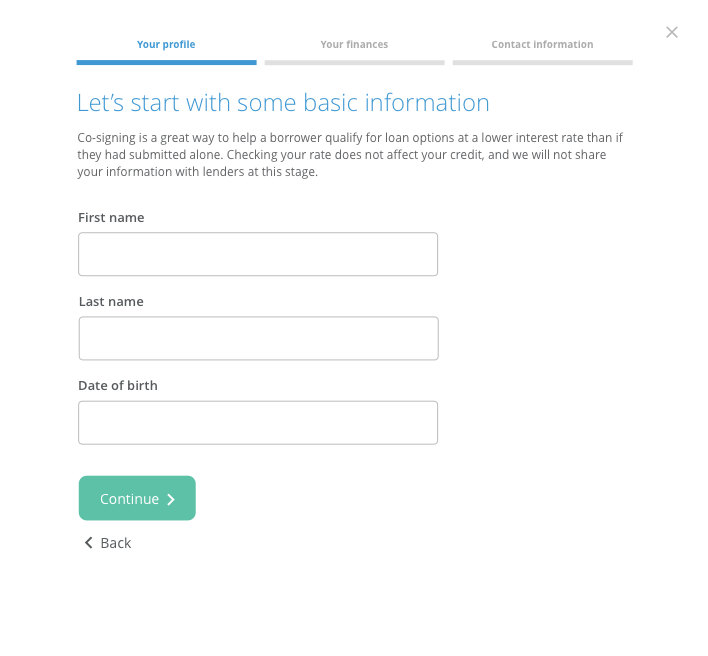
Only 8 questions (no SSN) needed to check rates
Among the original form, only 8 questions will affect the rates users will get, so we only asked these question at this stage to reduce the effort and friction and make the process easier.
Borrower is able to compare co-signer rates
Checking co-signer rates with an easy process without affecting credit score enables a borrower to compare different co-signed rates and help them to get the best rate possible.
New Design

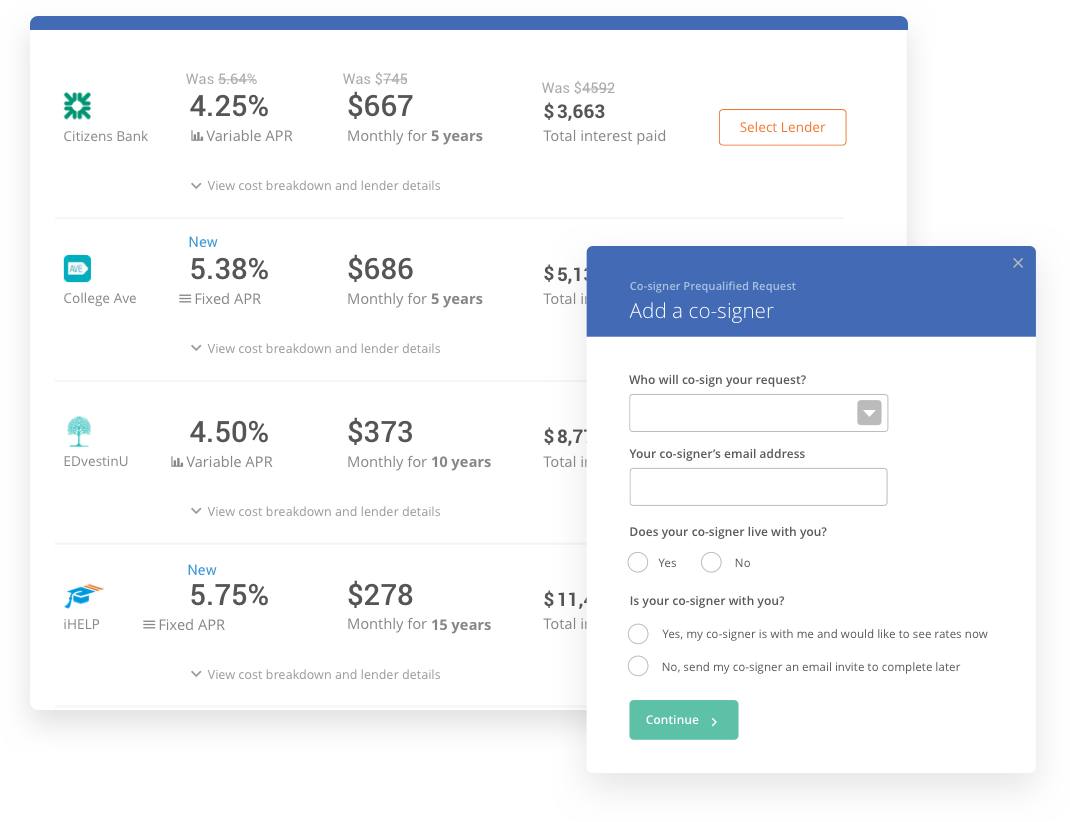
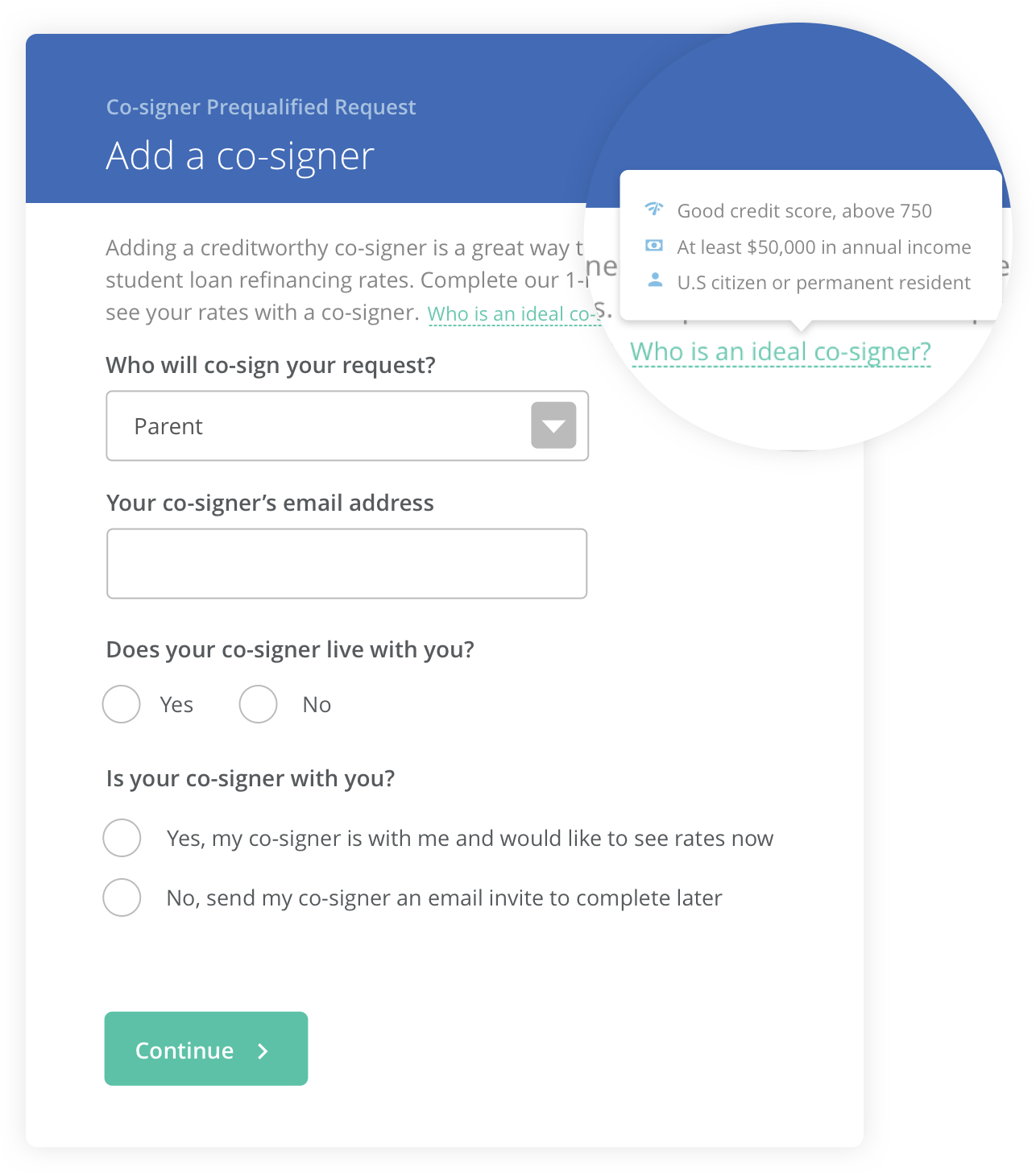
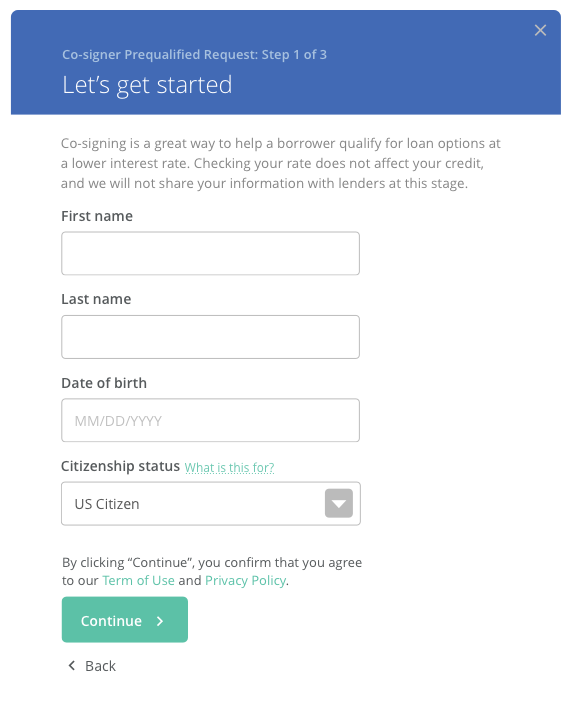
Tooltip to help borrower choose a co-signer
On the modal of initiate adding co-signer, we provide tooltip of who is an ideal co-signer to help borrower choose a good co-signer.

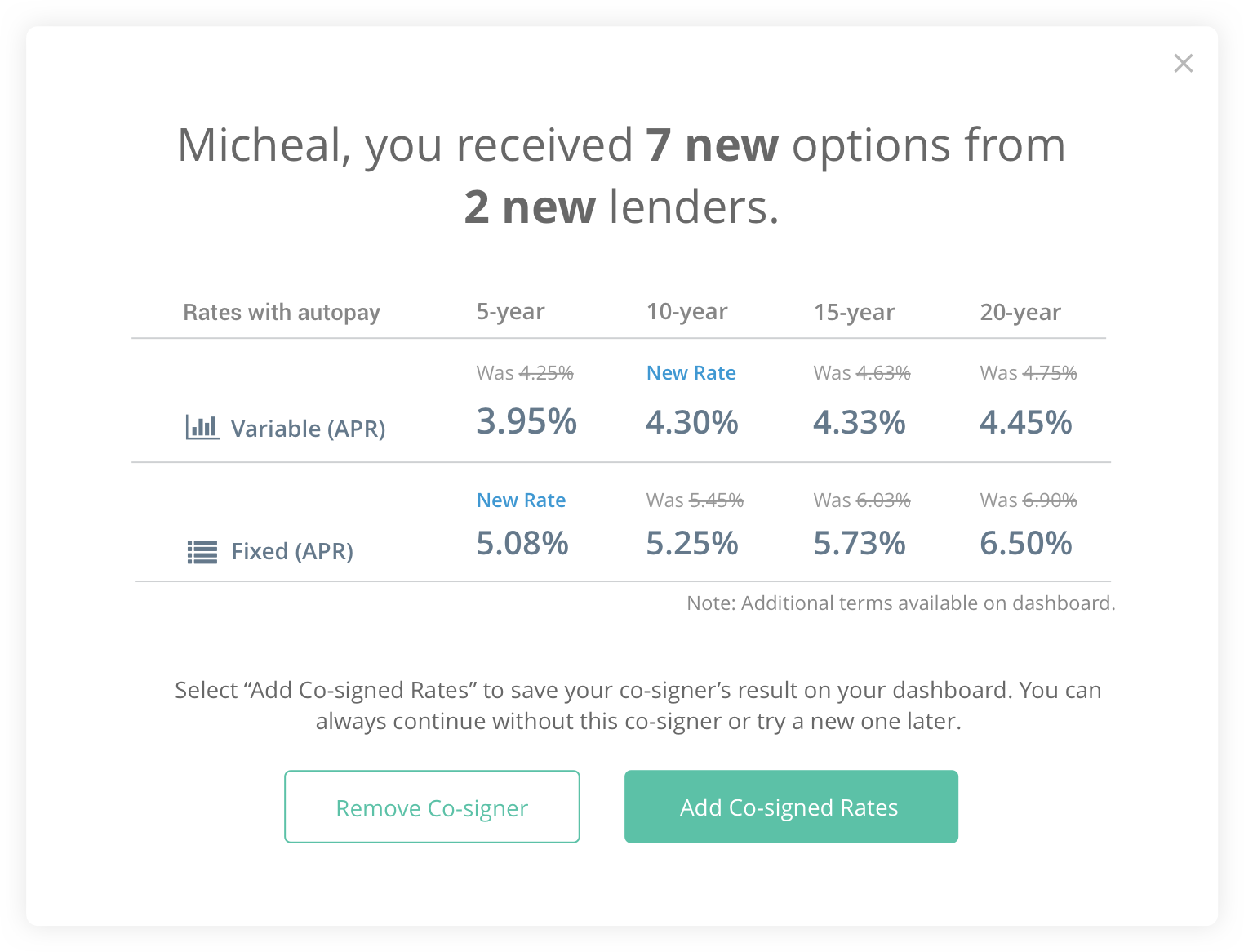
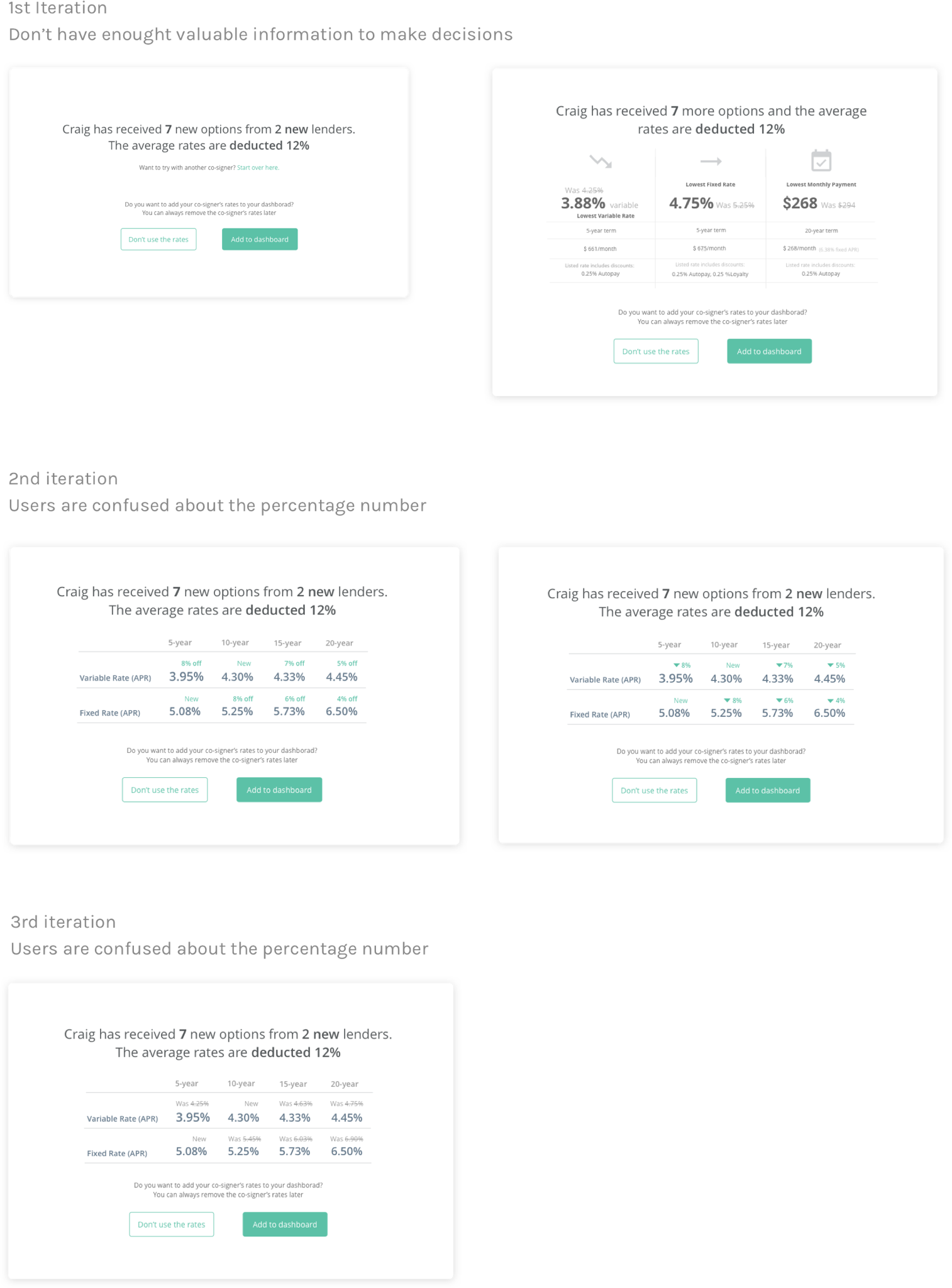
Summary of rates
Adding co-signed rates directly into borrower’s dashboard will overwhelm borrower. In order to help borrower digest the information better, I decide to add a summary of co-signed rates. The lowest rate of different product will be listed in the table with comparison to borrower’s own rates. So that borrower is able to decide whether to consider this co-signed rates

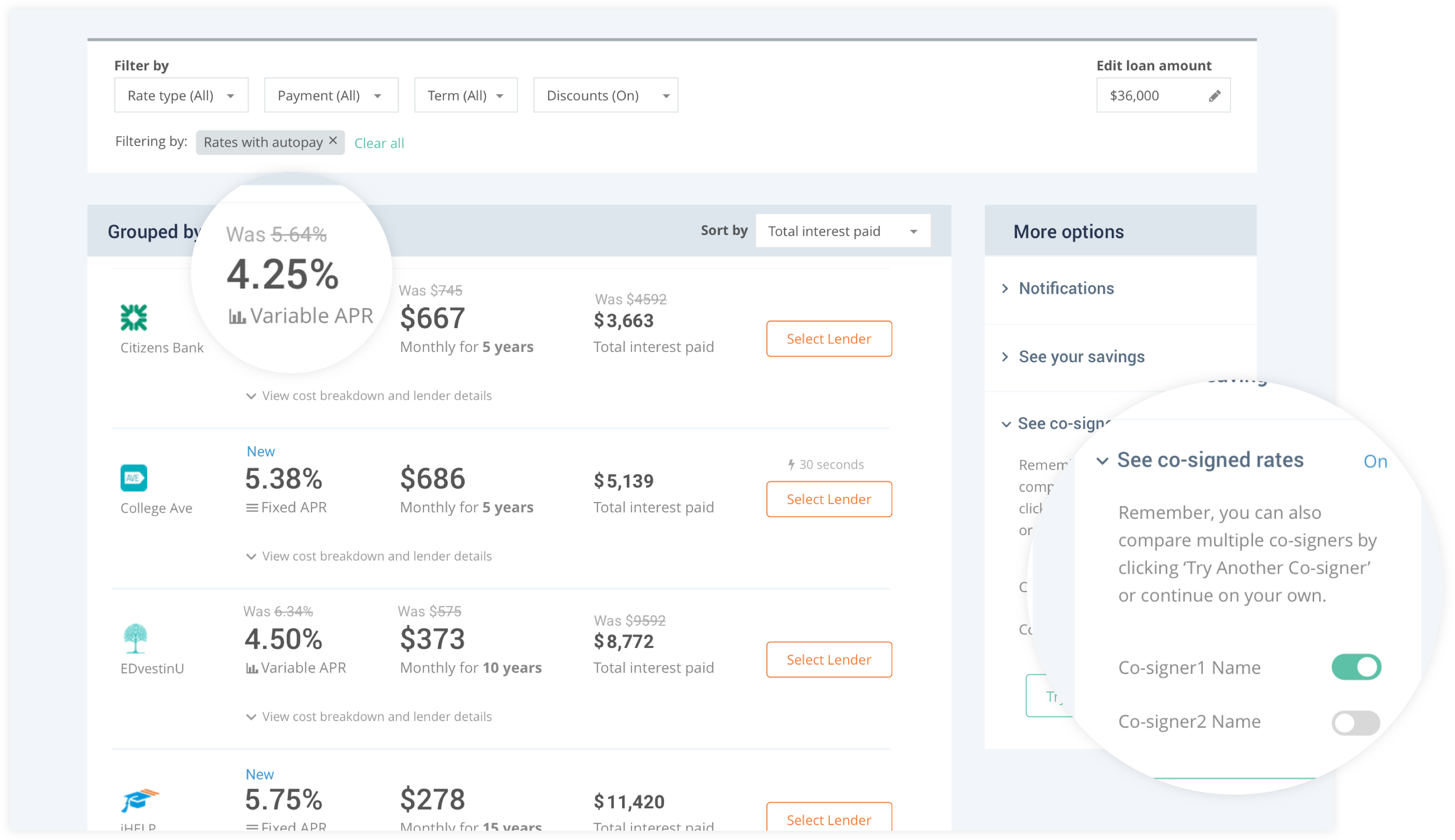
Compare borrower's rates with co-signer's
Toggle on the right side indicates whether the current rates are co-signer’s rates. Borrower’s rates are also shown on top with strike through to illustrate the differences between co-signer’s rates and borrowers’.

Iterations on pre-qualification form
Pre-qualification form for co-signer is a very important part of the whole flow. As mentioned above, the design goal for the form is to streamline the process. First I separate the form into three steps to try to fit each step into the view point(avoid scrolling) and then went through several iterations:

Iteration 1

Iteration 2

Iteration 3

Iteration 4
Iterations on rate summary
Helping borrower understand the impact of co-signed rates is very important. I explored and iterated several ways to compare borrower and co-signer’s rates

User Flow
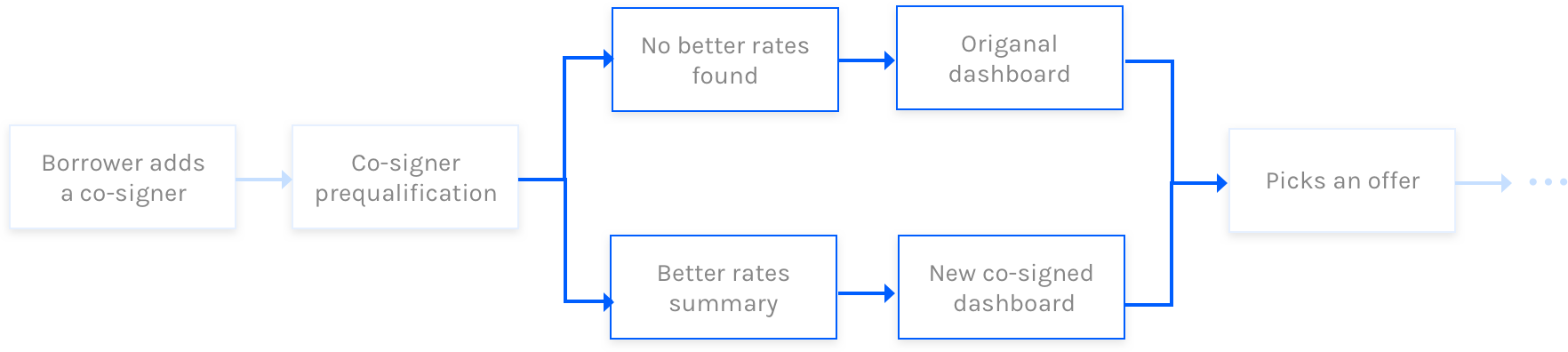
Start from the core experience
Starting from the core experience helps us to focus on creating the best experience for most users without getting too distracted by other factors. The core and ideal experience are pretty straightforward - borrower adds a co-signer, the co-signer fills his/her prequalification form then they will be able to check the co-signed the rates and pick an offer.

Think about the non-ideal experience
What if the co-signer can’t get better rates? This is a very important and common use case. Borrowers need a clear view of the impact of adding co-signer. So we decide to add a summary screen before jumping to new dashboard, where borrower can also decide whether to accept co-signers rates.

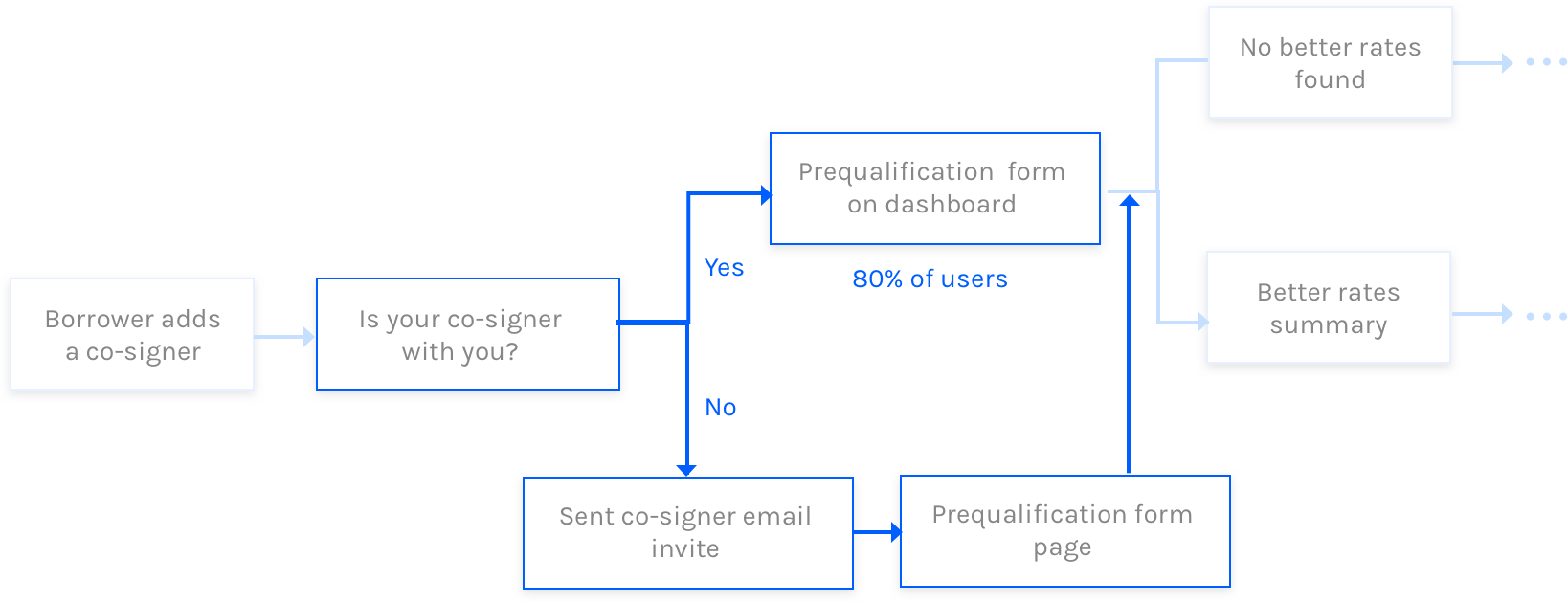
Embrace the constraints - complaint issues
To check credit profile, co-signers need to confirm the soft credit inquiry consent. We need to make sure the consent is done by themselves. To solve this, we will need to ask if co-signer is with the borrower before the start of co-signer form. If they are not together, co-signer will get email invite and start form through email.
Data also suggest that 80% of borrower and co-signer are together and we really want to streamline the process. So for borrowers and co-signers who are together, we decide to put the form on the dashboard in a modal so that users don’t need to leave the page and can see the results right on their dashboard.

Think about the big picture
1. How do borrower and co-signer decide which option to choose?
Our research shows that for refinancing user, the borrower is usually the one who makes the decision so we only provide one dashboard to the borrower and they can pick the loan and drive the whole application process. Also for transparency purpose, co-signer will get an email with their co-signer rates.
2. When do co-signers create accounts?
The product support checking rates with multiple co-signers so it doesn’t make sense for co-signer to create accounts if borrowers are not moving forward with them. So co-signers' accounts are created only after borrowers have chosen the co-signer and are submitting the application to lenders.

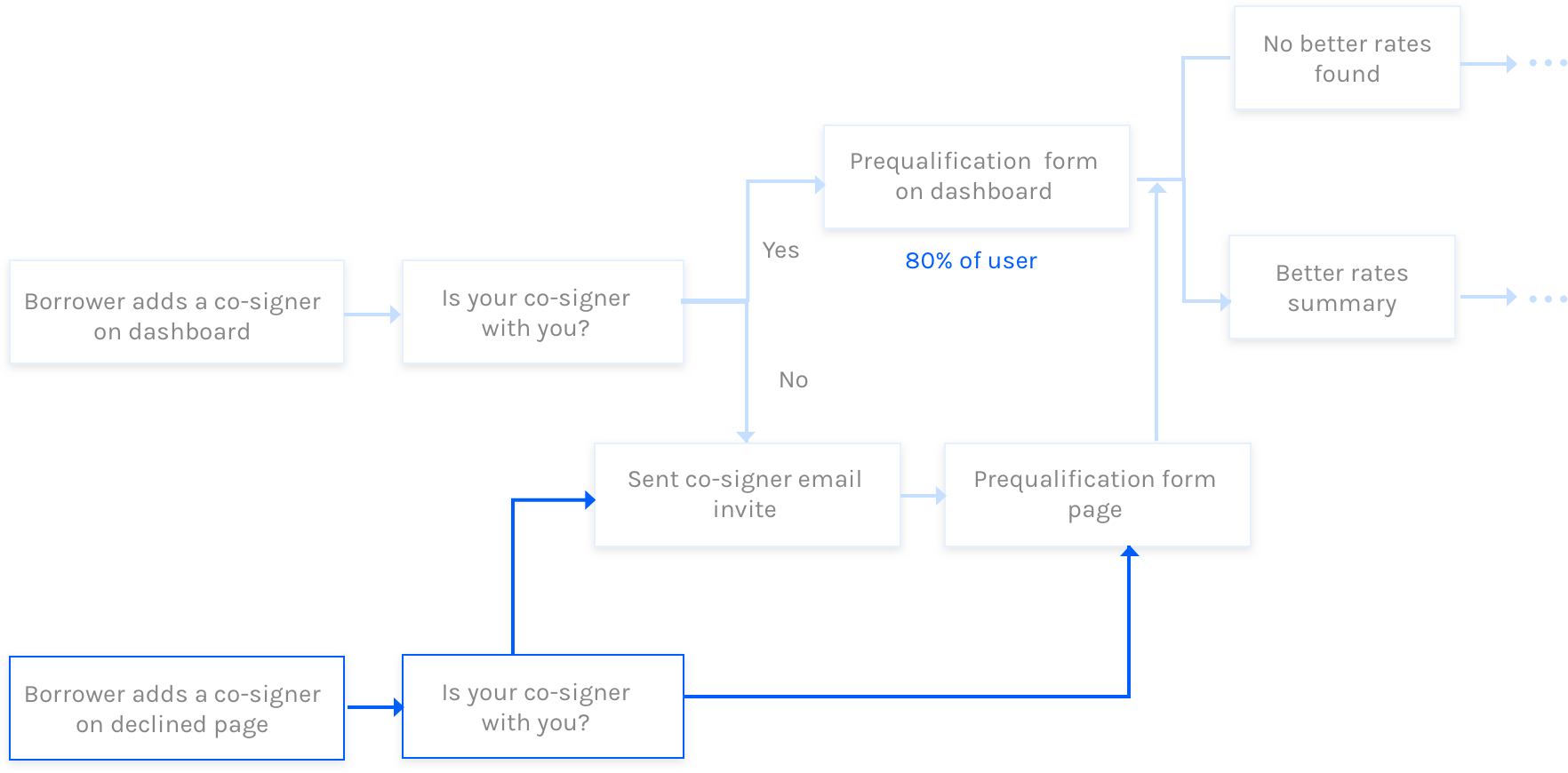
Design for declined users
For borrowers with a credit score of 550 - 660, they can’t get offers from lenders by themselves. But adding co-signer can help them receive rates and refinance their student loans so we also provide co-signer pre-qualification path for them to check rates.

Development
Communicating the design with other teams
After we have the flow and design flesh out, one of the challenges is how to communicate the design with other team, operations, engineers and QA teams. The whole flow is complexed because it involves several branches(when co-signer together or not) and different stages pre-qualification, check rates and final application). I've tried used Invision first but found out the audience will completely lose in the screens without having seen the big picture. So I tried the flow chart but the audience has difficulty connecting the different points of the flow with detail design and product requirements. Engineers and QA team really like the way it was structured and end it up using the master flow chart to plan and track the development process.
Result
Happy user feedbacks
After the co-signer new flow launched, more users are using the pre-qualification tool and finish the process. The new flow is also adopted by another product, student loan. Last but not least, receiving feedbacks from happy users is one of best thing could happen to a designer :)
You made the process easy for us to get a new loan with my daughter as a co-signer. We got a better interest rate and my daughter and I got just what we were looking for.
- Credible customer review